Why YSK: In order to improve readability on this site and allow this site to continue to improve for both users and developers
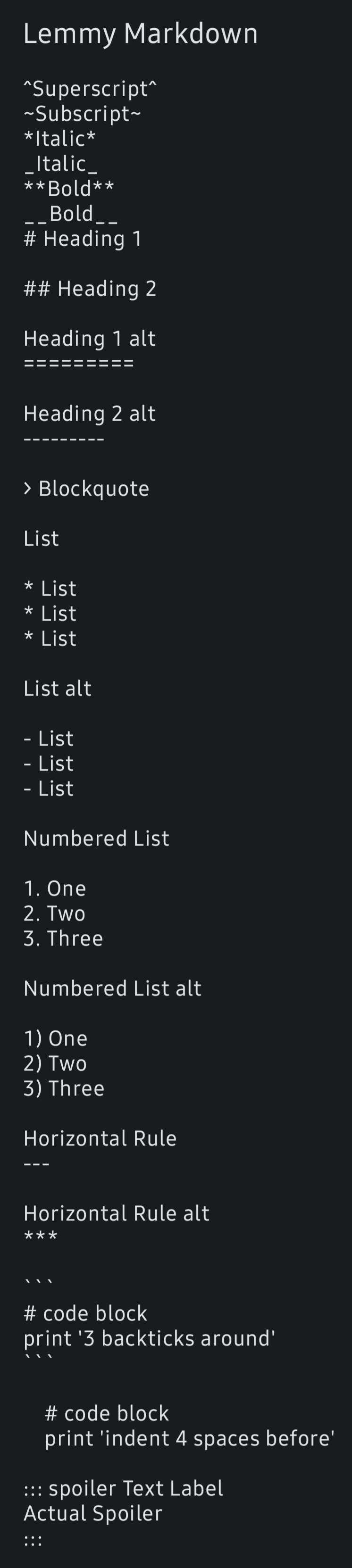
Here’s the results. Found from here since i left off basic tags like inline code, links and images eg. 
Note: not all tags are supported everywhere
Superscript Subscript Italic Italic Bold Bold
Heading 1
Heading 2
Heading 1 alt
Heading 2 alt
Blockquote
List
- List
- List
- List
List alt
- List
- List
- List
Numbered List
- One
- Two
- Three
Numbered List alt
- One
- Two
- Three
Horizontal Rule
Horizontal Rule alt
# code block
print '3 backticks around'
# code block
print 'indent 4 spaces before'
Text Label
Actual Spoiler



Thanks for the list
test
This should be hidden
Doesn’t seem to work, does wefwef not show formatting?
Might be wefwef then. For me, the spoiler is hidden (Firefox, Desktop version if that matters)
Swap “test” and “spoiler” around and add a paragraph behind “text” and “hidden”. The first “spoiler” is part of the formatting, not the title of the spoiler ;)
If you write it as:
::: spoilerTitle goes hereHidden part goes here
:::Here you can continue writing outside of the spoiler section
Then you will get:
Title goes here
Hidden part goes here
Here you can continue writing outside of the spoiler section
Thanks for taking the time to help - still doesn’t seem to be working for me, and I can’t see a spoiler tag in your comment either.
Might be wefwef, might be my instance, might be my phone. In any case not a huge drama, I’ll just have to avoid any spoilery conversations.